

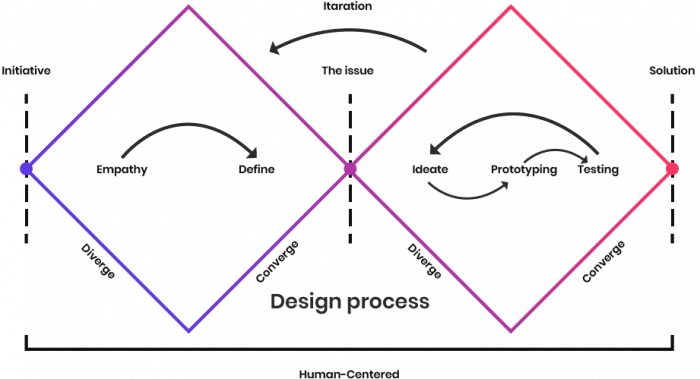
The Process


The issue
“Knowledge of FL fades quickly since participants have no way to activly practise with FL after a workshop.
The objective
“The objective is to design an interactive prototype that contributes to the retention and mastering of the Futures Literacy capability.”
Target audience

Age: 15-60 (Average 25)
Background: Culturaly diverse
Profession: Mainly master students / teachers
Must have followed atleast one workshop

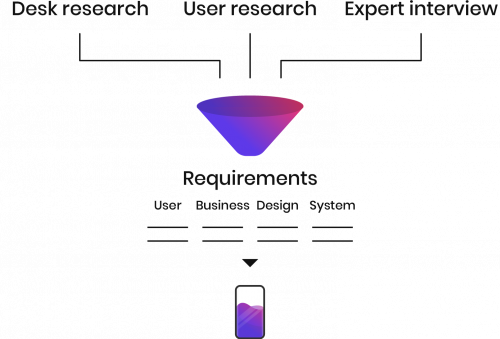
User research
- Perliminary interview
Type: Closed interview
Participants: 6 of 20
Type of participants: Highly involved in Futures Literacy
Location: FL celebration event
- User interview
Type: Semi structured interview
Participants: 6
Type of participants: Master students and teachers
Age: 25 to 60
User interviews insights
- No interests in traditional education app.
- Users intrinsicly motivated.
- Interests in a flexible tool to apply FL in different contexts.
- Contexts: Work/personal, short/long, intensive/easy.
- Keep the intensity in mind.
- Mix of digital and real life.
- Co-creation & practical.

Desk research
- Research Question
“How can the knowledge and application of the Futures Literacy skill be improved and retained for post lab participants?”
- Research Methods:
Literature + Expert interview
- Expert Interview:
Sean Smit, Game Design teacher
- Key Concepts:
Futures Literacy, Futures Literate, Multi Cultural Design, Learning, Learning Design
Gamification expert interview

Type: Semi structured interview
Profession: Game Design teacher
Age: 60
After the user interviews and desk research, gamification came up as a big aspect of Learning Experience Design. Because of this seeming relevance, a interview was held with a expert on gamification.

Desk research insights
Futures Literacy knowledge
- Theory behind FL
- Theory behind FL-Labs
- The possible exersices of a FL-Lab
Futures Literate
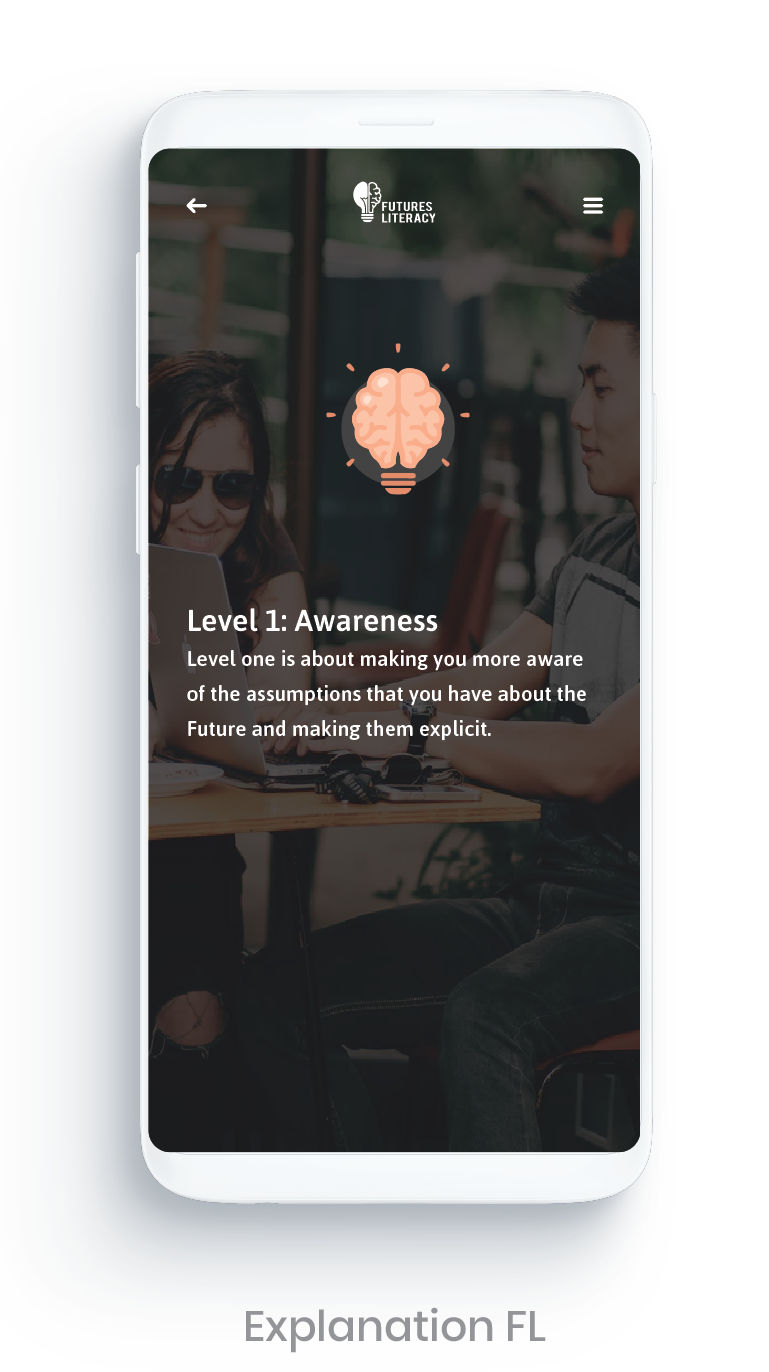
- 3 levels of being Futures Literate: Awareness, Discovery, Choice.
Multi cultural design
- Cross cultural design
- The Hofstede model
Learning
- Working of memory: Encoding, storage, retrieval
- How to encode knowledge in memory
- Forgetting curve
- Learning Techniques
- Active learning
Learning design
- Diverse exersices improve learning
- Learning in different contexts improves learning
- Code knowledge with everyday scenario’s
- Collaborative learning
Gamification Interview insights
3 elements of Intrensic motivation
Mastery
Getting better, sense of progression and mastery
Autonomy
Self direction and intrensic motivation
Purpose
Deeper drive that gets you out of bed in the morning
Requirements
The research outcomes and insights are concretized into Requirements. Requirements will be used as a framework to base the concept for the tool on.

User Requirements
OV 1: “The users should be able to get more insight on the three levels of Futures Literacy by using the tool. People should be able to grow in these levels so they can better master Futures Literacy”
OV 2: “The users have to find recognizable cues and terminology when using the product that they recognize from the Futures Literacy Labs, so the right memories can easily be retrieved.
OV 3: “The users should be able to practise with the knowledge based on recognizable situations, so that the information can be more easily decoded in their memory (semantic coding)”
OV 4: “The user must have multiple possibilities to to practise with the Futures Literacy knowledge, so they make more connections in their memory and the knowledge can more easily be retrieved”
OV 5: “The user must be able to practise in a more active way then just listening, reading and writing, so knowledge gets stored more effectivlly.”
OV 6: “The user should be able to practise with random exersices so they get new Incentives every practise session”.
OV 7: “The user should be able to recognize the context the exersices are used in, so that de knowledgecan be more easilly applied in their daily lives”
OV 8: “The user should have the possibility to have interaction with other users and/or teachers, so they can get better learning outcomes through collaborative learning.”
OV 9: “The user should have the possibility to change the subject and content so ft to their interests, so they get motivated to practise more and get better learning outcomes.”
OV 10: “The user should be able to fill in their own input for exersices, so that the users can flexiblly use the tool in the contexts they would like.”
OV 11: “The user should have the possibility to do easy exersices as well so the tool is not to intensive in use.”
OV 12: “The tool most be able to be easily used in both individual contexts as in a group, so that the user is able to use the tool in lots of diverese contexts.”
OV 13: “The tool must be able to be used by people with different level of experience, so the tool can be used by both new and experienced users”.
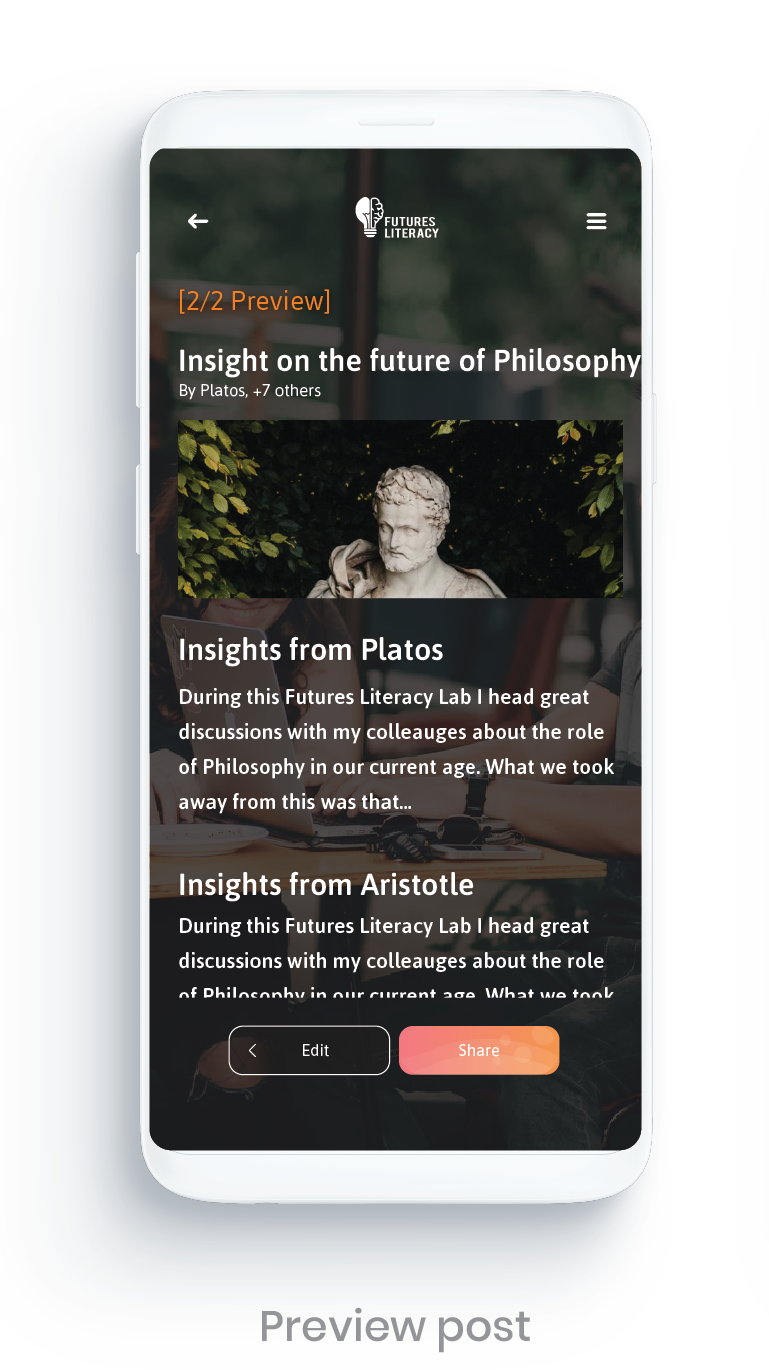
OV 14: “”Users should be able to share insights that they got from exersices so they can learn from eachothers experiences.”
OV 15: “The user should be motivated by the tool to use it from their own intrensic motivation, so that their involvement with Futures Literacy improves.”
Business Requirements
OV 16: “To improve the impact of Futurs Literacy for the client, the app should encourage longterm use of Futures Literacy so social impact can be improved.”
Design Requirements
OV 17: “The icons and imagiary used in the tool should be understandable and effective for use in all cultures.”
OV 18: “In the tool colours should be used that did not bring any unwanted associations in different cultures, so that the messages can be properly communicated despite cultural background.”
System Requirements
OV 19: “The system should communicate the knowledge of Futures Literacy acording to the literacy of UNESCO, so that the capability can be teached so accurate as possible.”
OV 20: “The activities that the user can do in the tool should be in line with activities done in the Futures Literacy Labs, so that users can recognize the Futures Literacy knowledge more easily.”
OV 21: “The system should remind the user frequentlly to pracise with the Futures Literacy capability, so the knowledge does not get lost overtime.”
OV 22: “The system should be optimilized voor use on mobile devices, so that the users can use the tool in a flexible way and in many different contexts.”
OV 23: “The system communicates and visualizes the content with as little culturale load as possible, so teh app cn be used by as many different cultures as possible.”
OV 24: “Exersices should be offered that can be done both in the digital tool as in real life, so the tool can be adapted to the context that it’s used in.”


Brainstorm session

Time: 1 hour
People: 6
Type: Slip writing
Rough concepts: 21
The 4 concepts
The 21 concepts are filtered on innovativity and feasibility. The concepts that remained were then tested versus all the requirement untill 4 concepts remained. These 4 concept were then tested in a focus group with the target audience untill one final concept remained.

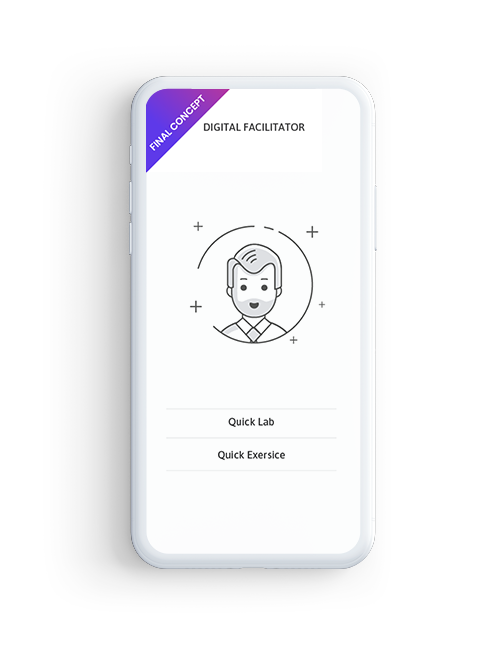
Concept 1: Virtual Facilitator

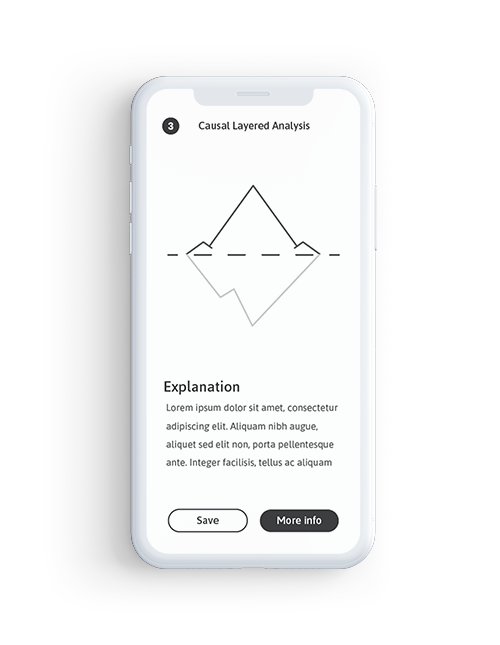
Concept 2: Methods Pack

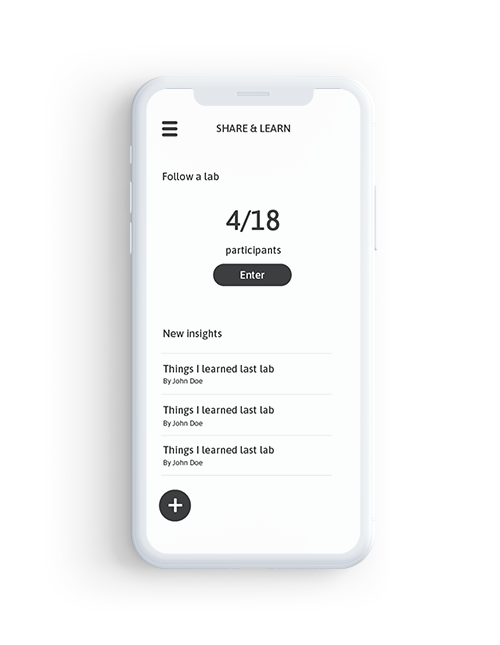
Concept 3: Share & Learn

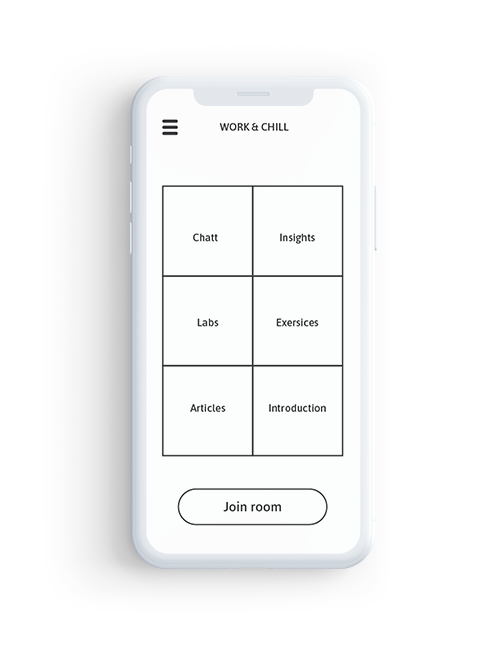
Concept 4: Virtual Work & Chill

Concept 1
Virtual Facilitator

Concept 2
Methods pack

Concept 3
Share & Learn

Concept 4
Virtual work & Chill
Chosen concept: Virtual facilitator
- Ontwerpspecifications & flow
The final concept has been decided by a focus group with the users. The requirements can now be translated to specific design specifications and a flow.
- Research Method:
Focus group
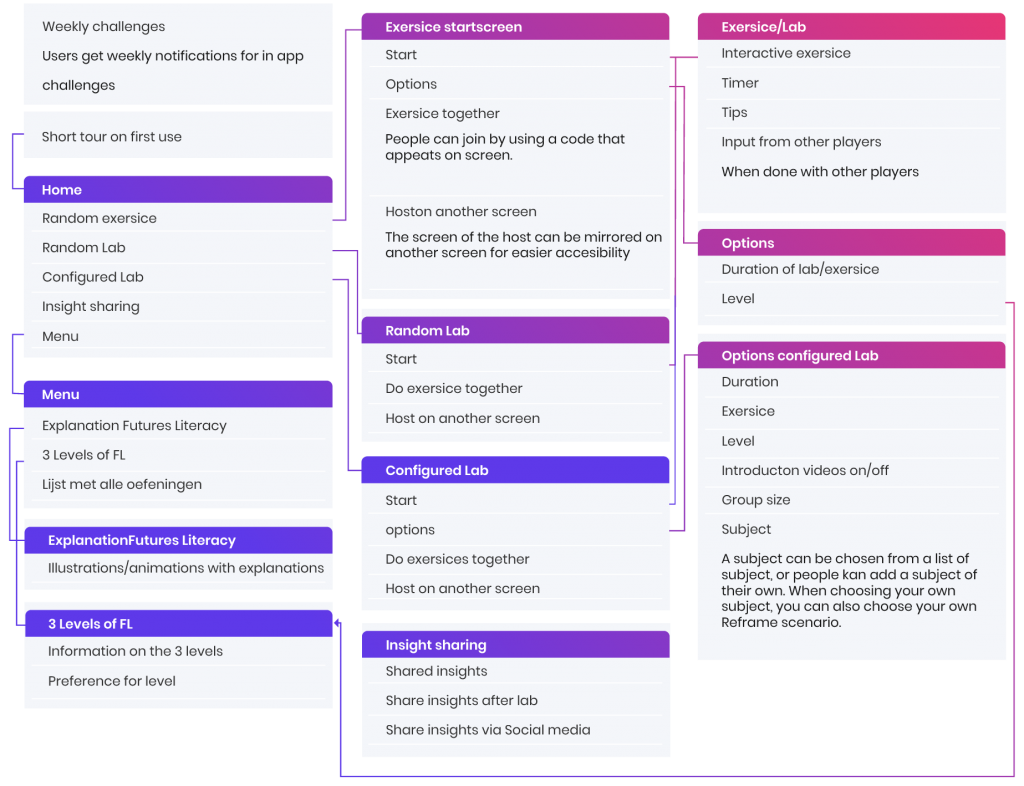
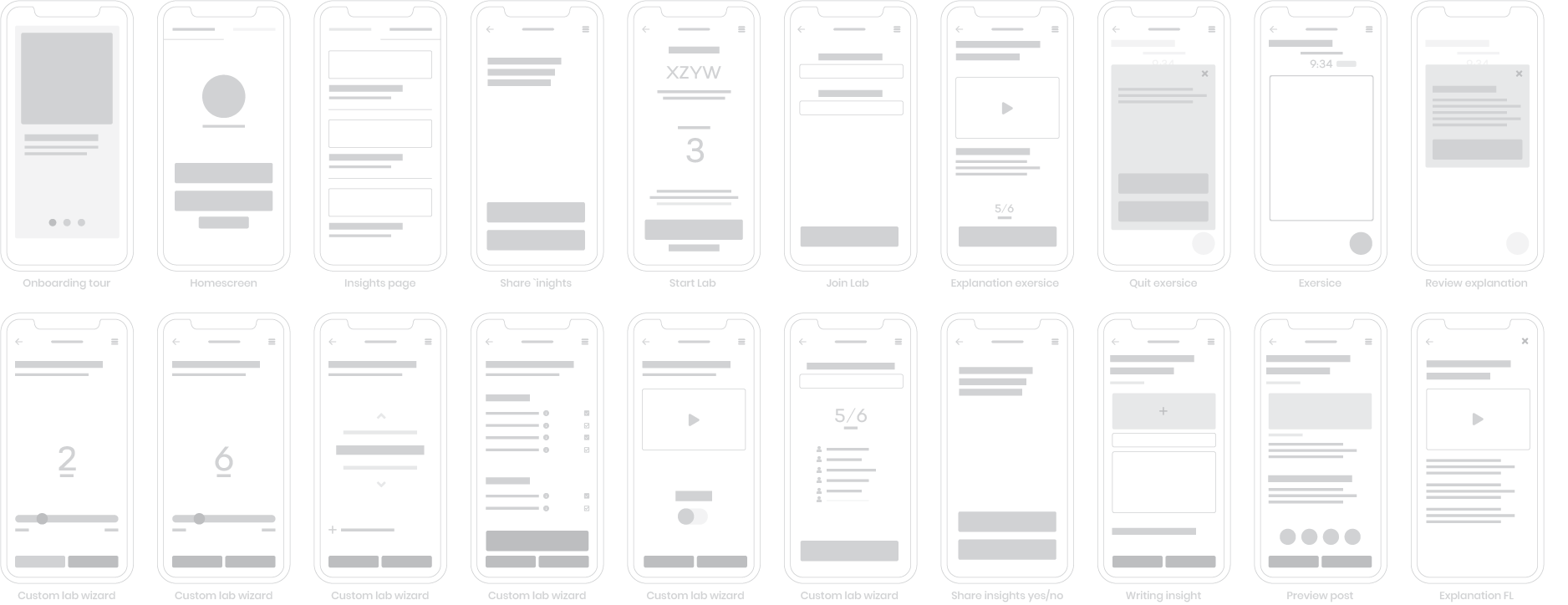
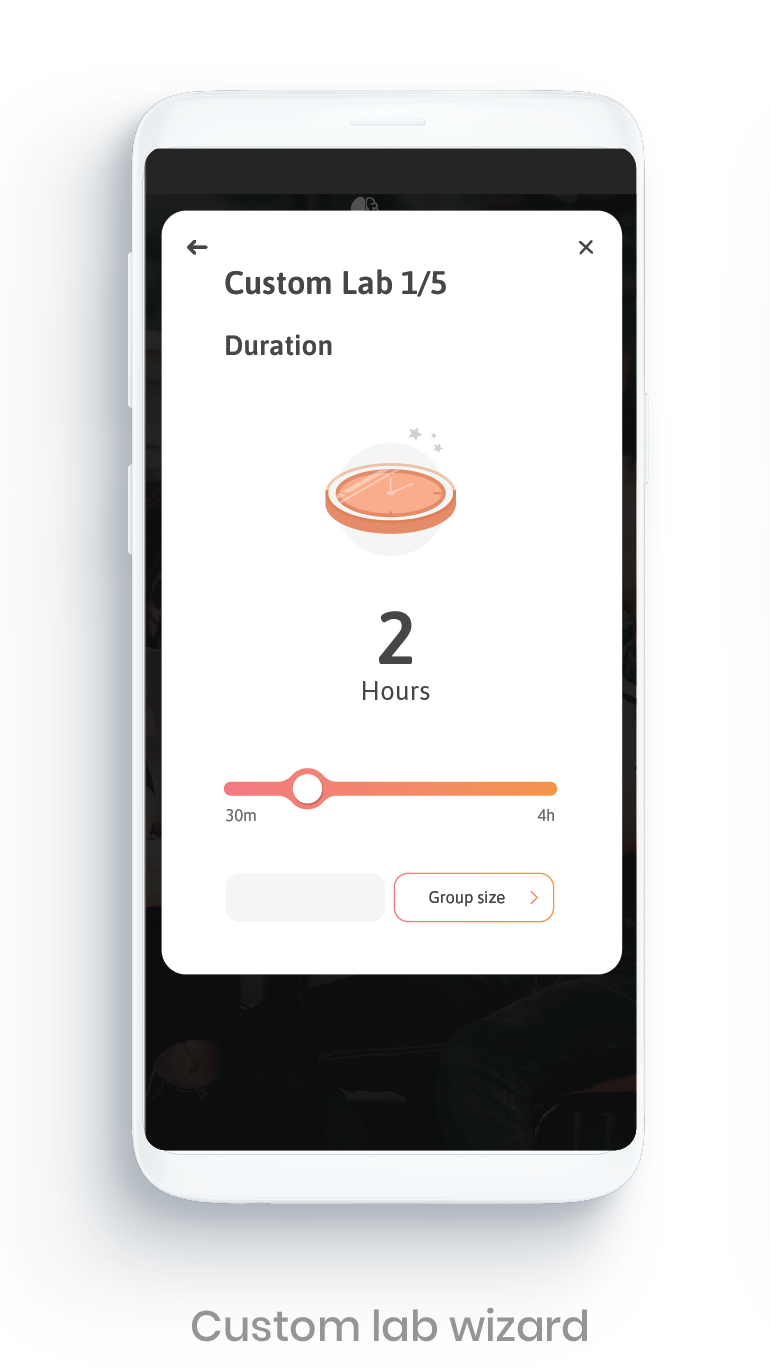
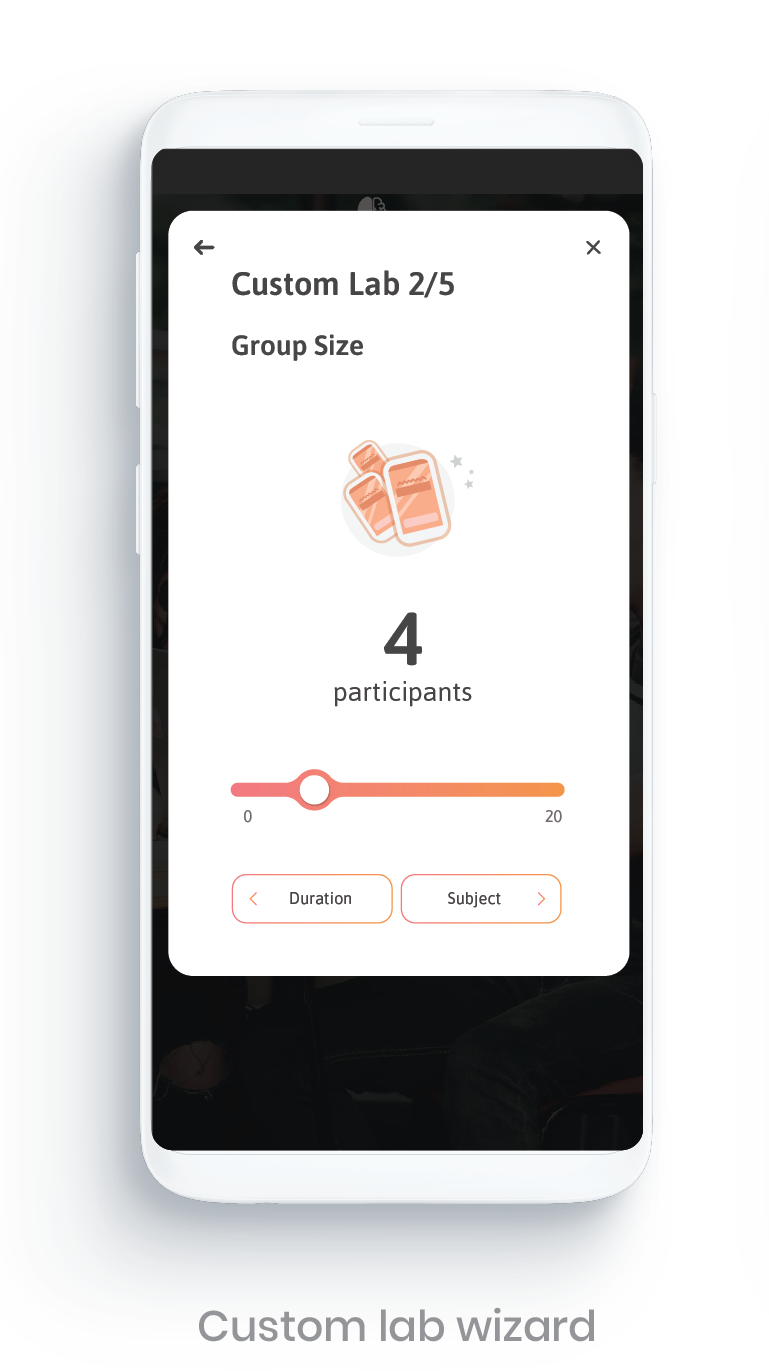
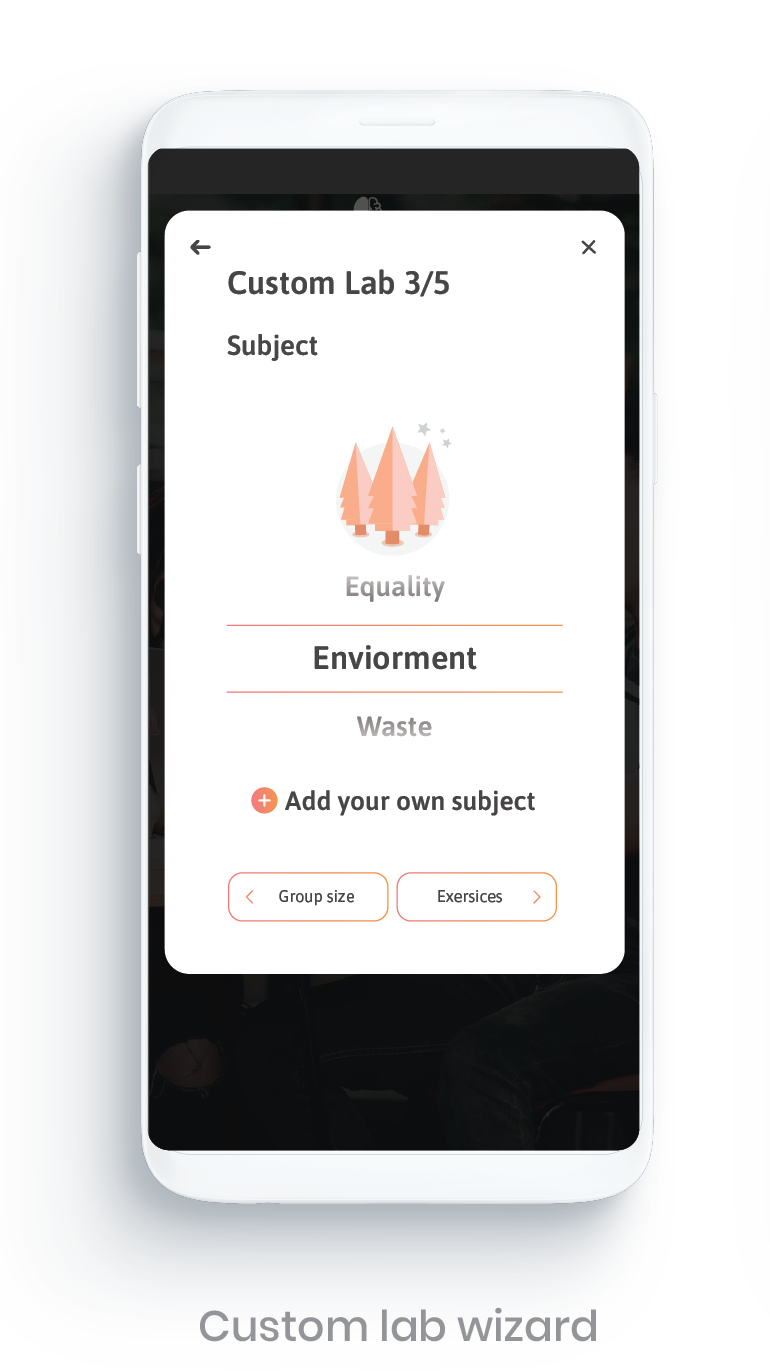
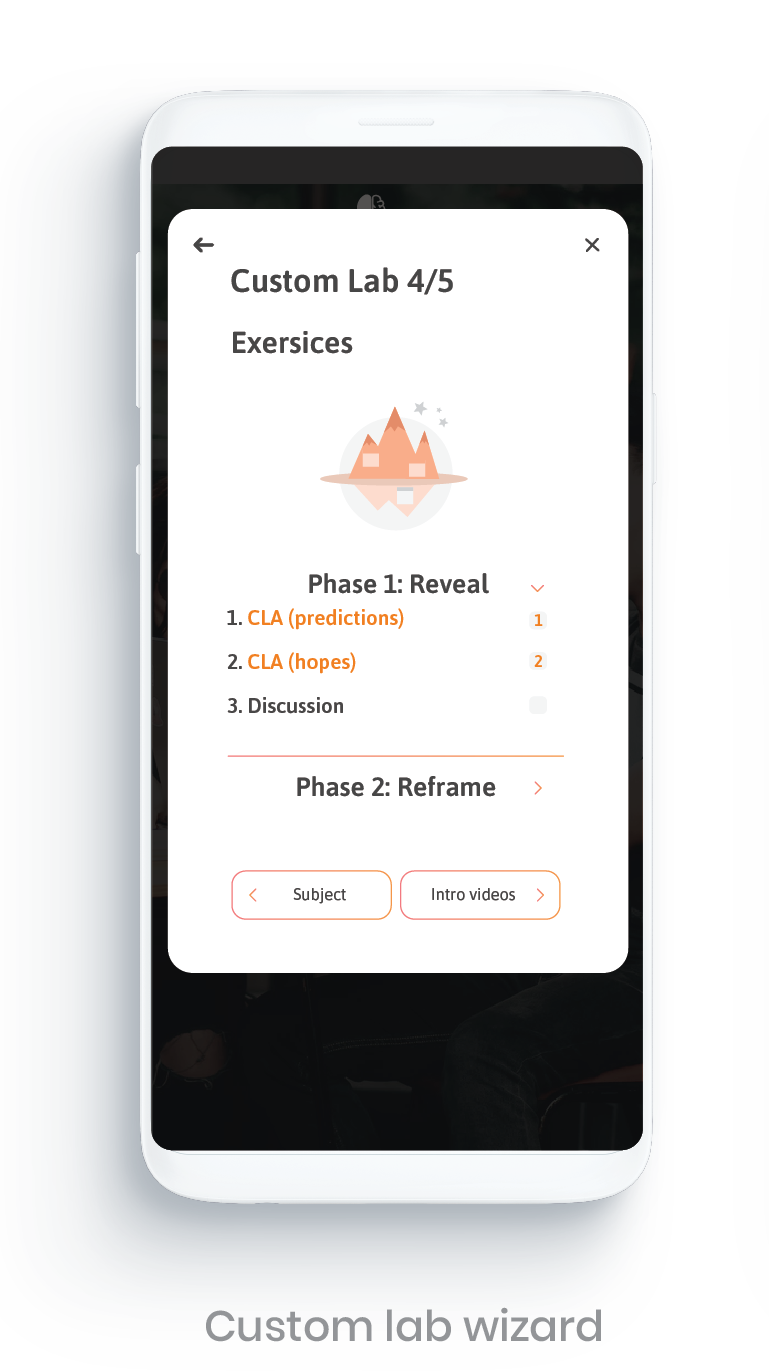
- Flow:
Flow of the app has been visualised below
Design specifications
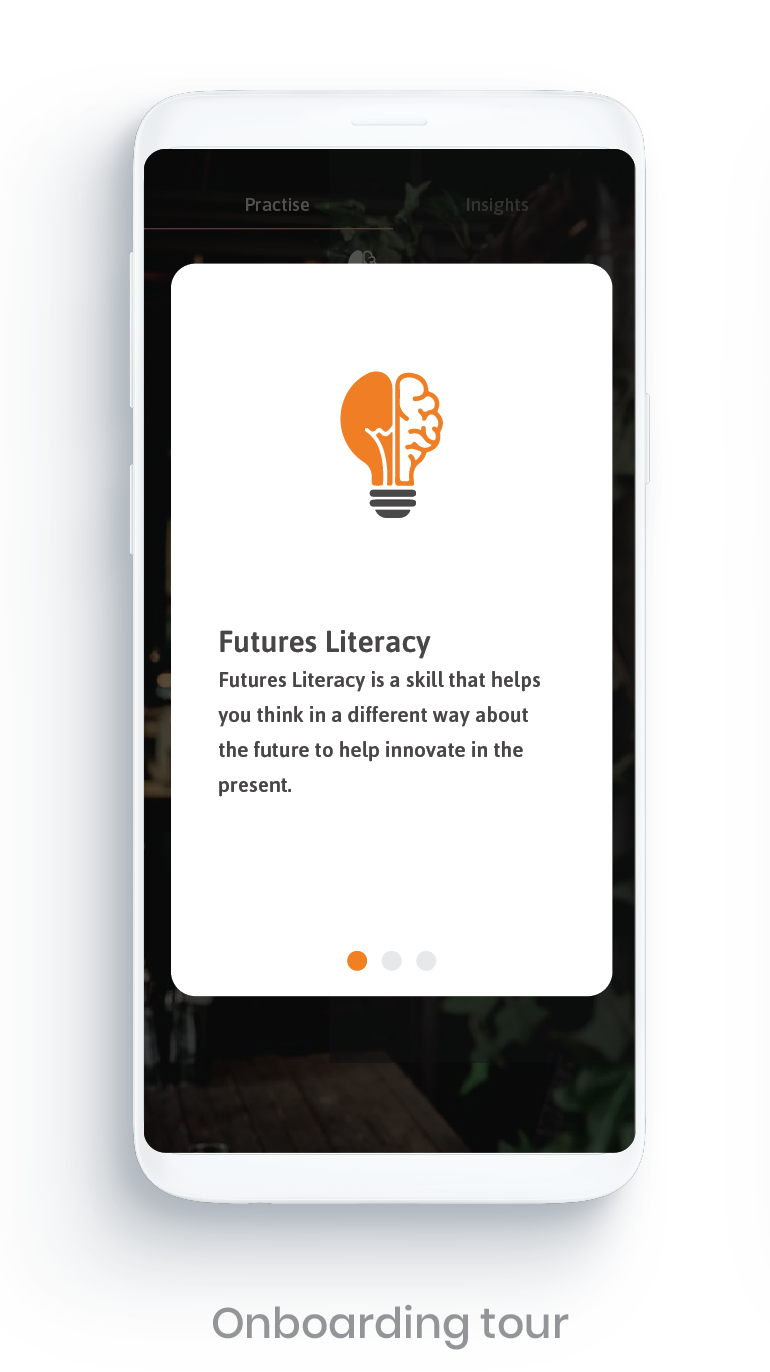
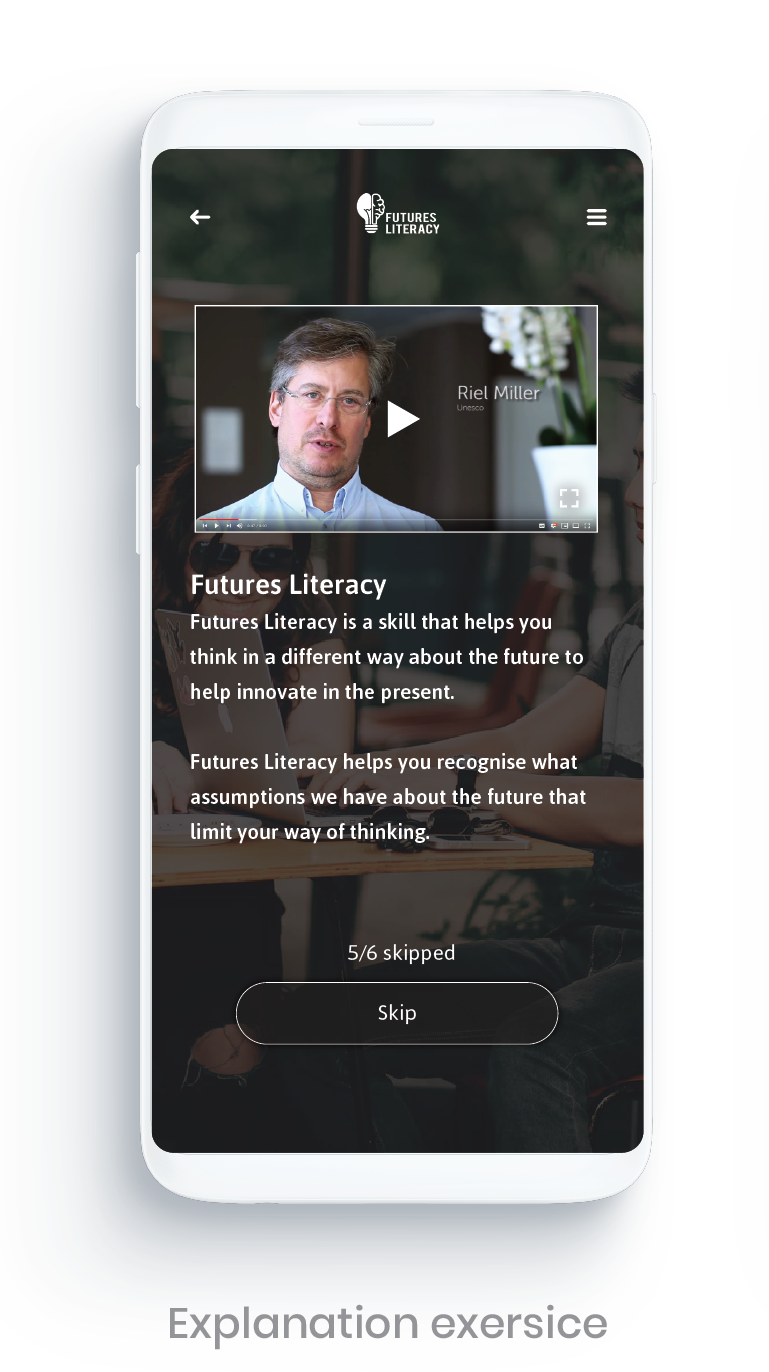
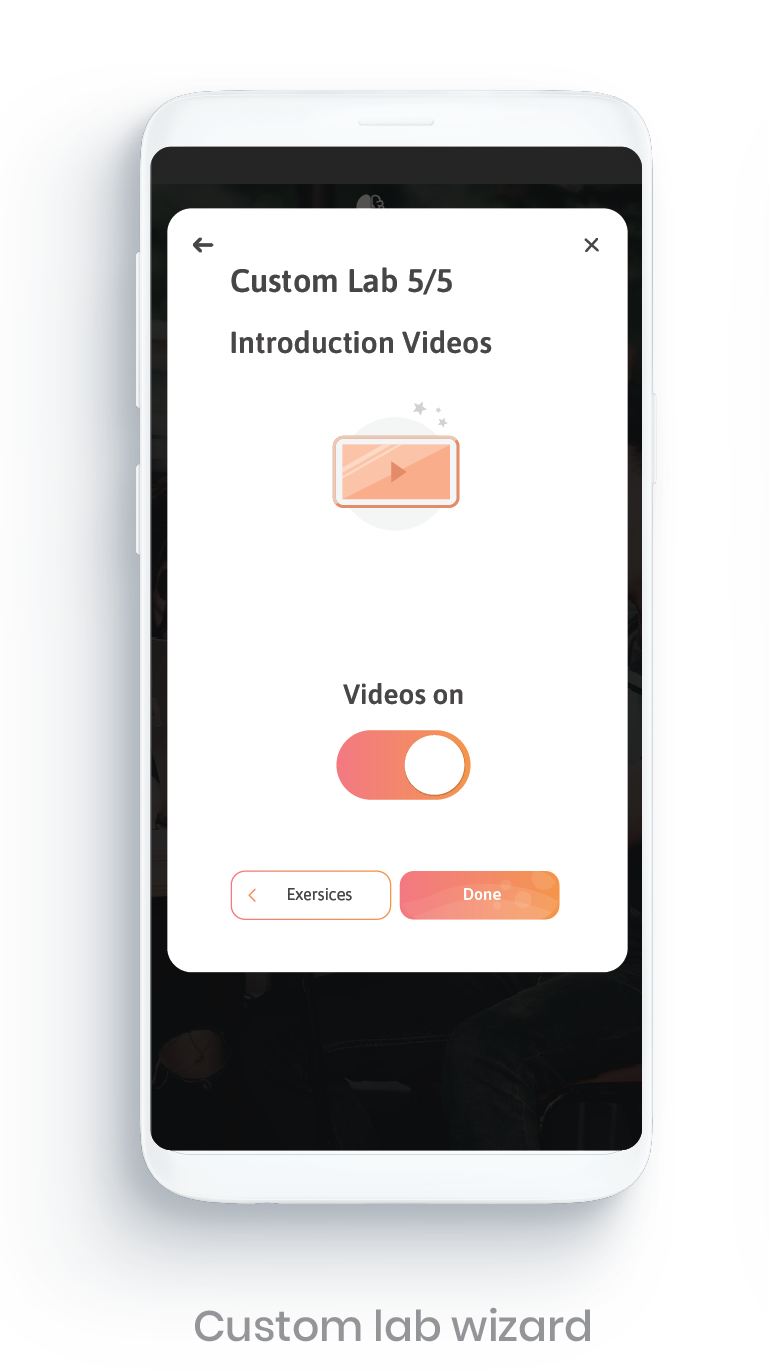
DS 1: “The app contains informative videos, text and pictures with explanations from Riel Miller and FL Facilitators.”
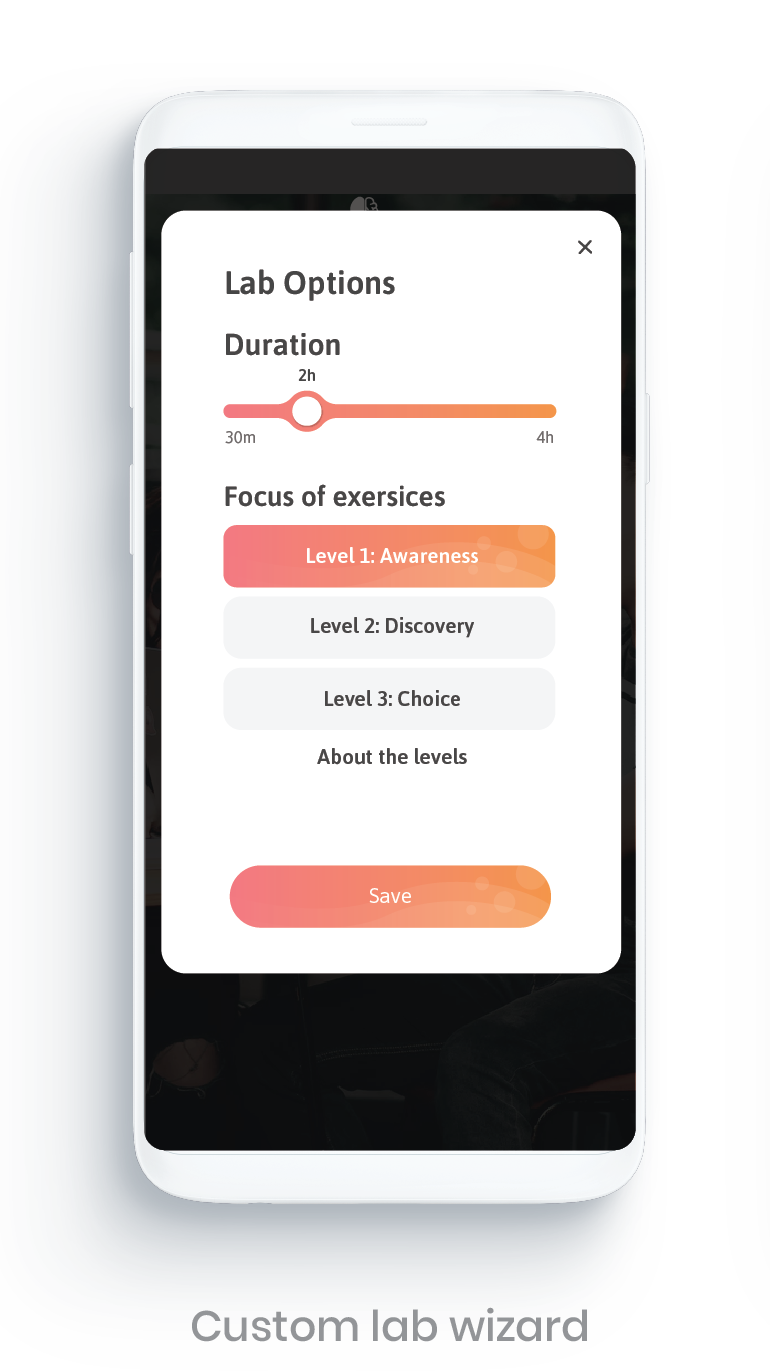
DS 2: “During the configuration of a lab users should be able to change the difficulty.”
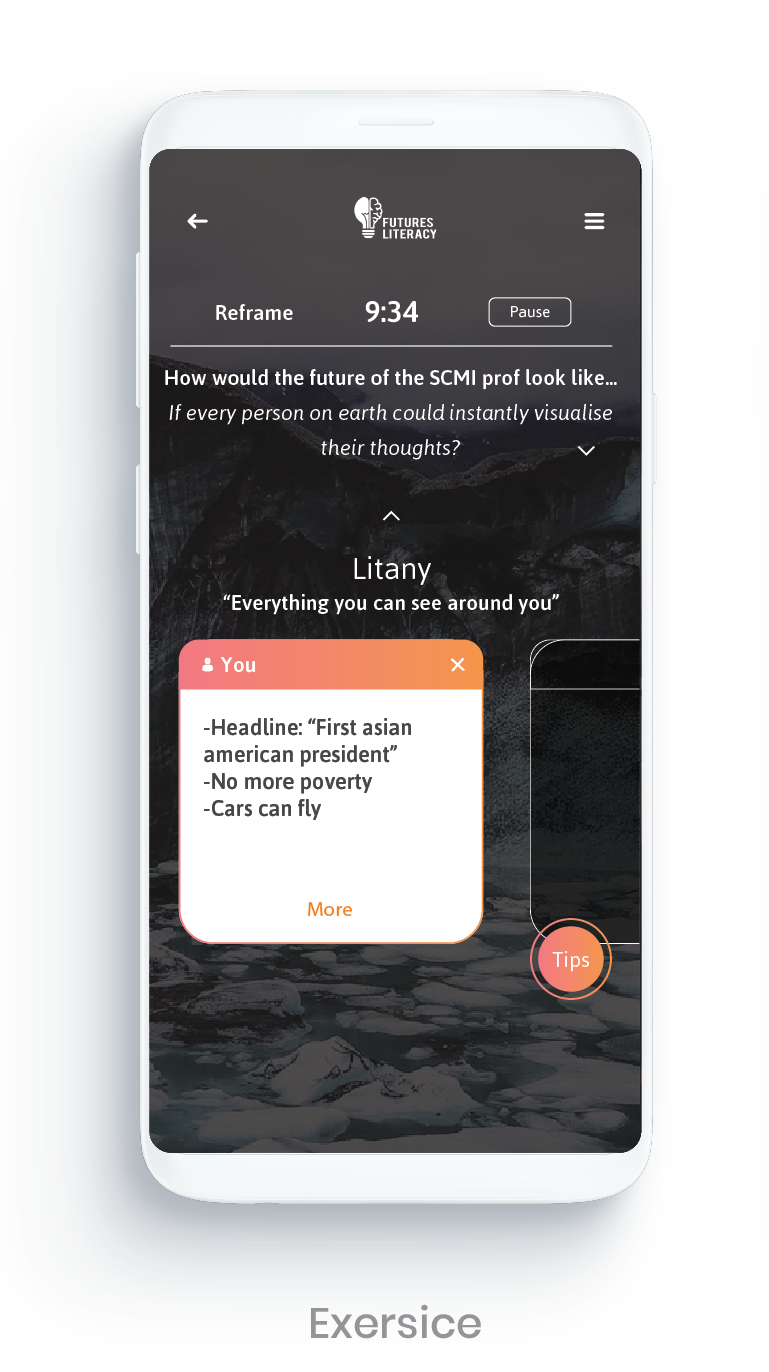
DS 3: “The exercises and phases of the digital labs should represent the real life labs as close as possible.”
DS 4: “explanations of exercises should be the exact same as facilitators would normally explain them in real labs.”
DS 5: “Users can change the subject according to their preference.”
DS 6: “There are multiple different exercises per fase. These change randomly per lab.”
DS 7: “Users get weekly challenges through notifications.”
DS 8: “Exercises should have a interactive character.”
DS 9: “The app should have a quick start option with random exercises.”
DS 10: “Explanations will use real life examples when possible.”
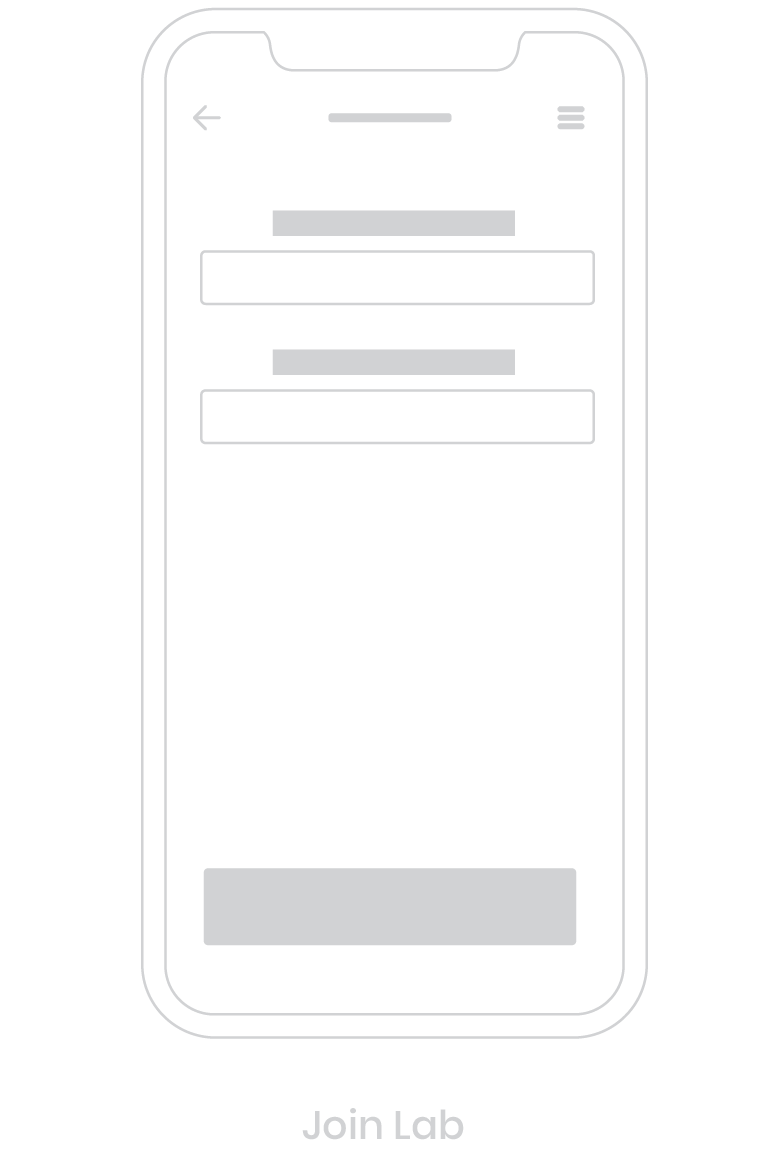
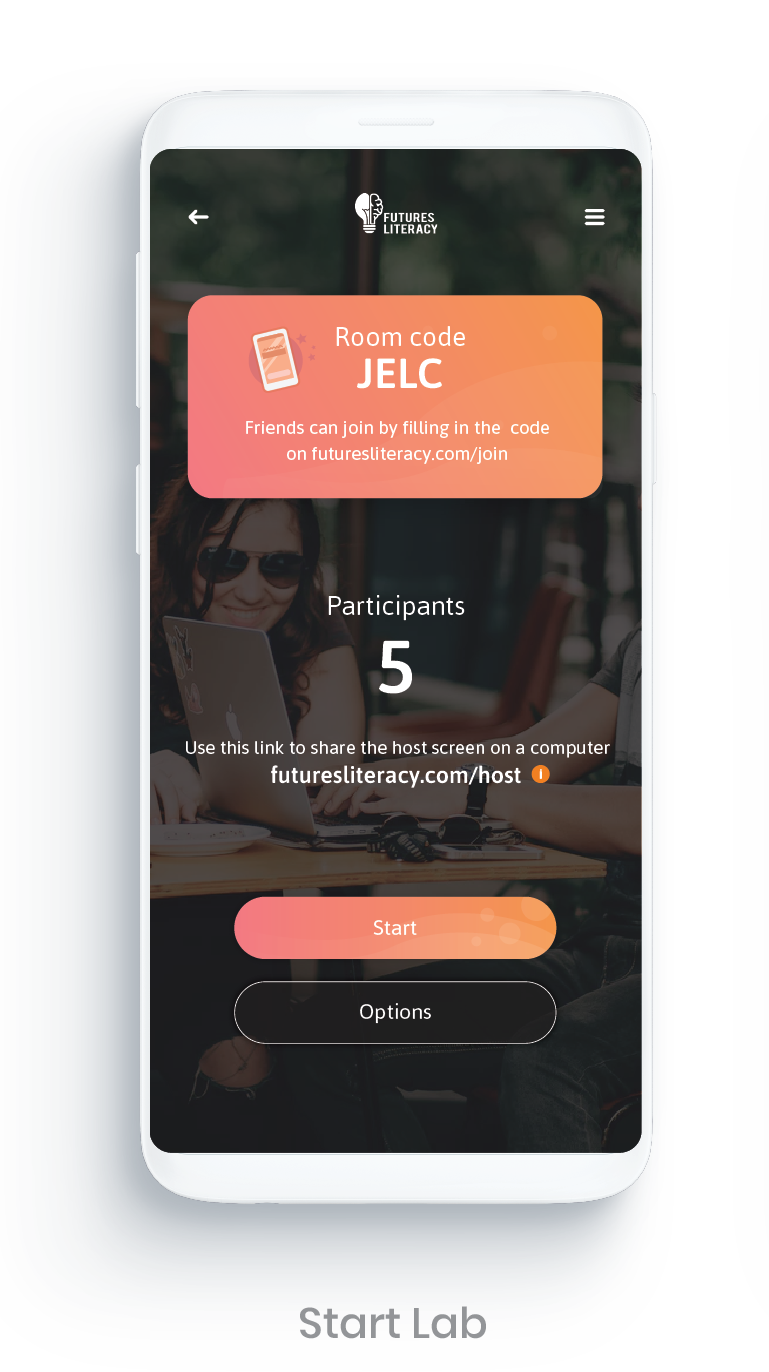
DS 11: “People can follow a lab together via a login system.”
DS 12: “De tool will be an app/mobile site. There can be extra functionalities with a big screen, but the main functions will be on a mobile device.”
DS 13: “The menu icon will be based on the held design test.”
DS 14: “The color and styles will be based on user tests.”
DS 15: “A picture of a neutral, friendly young person will be used as “facilitator”.”
DS 16: “The user should be able to choose their own subject when configuring a lab”
DS 17: “Exercises should be applicable on the users own situation and context.”
DS 18: “When configuring your own lab, the user can make their own reframe if so desired.”
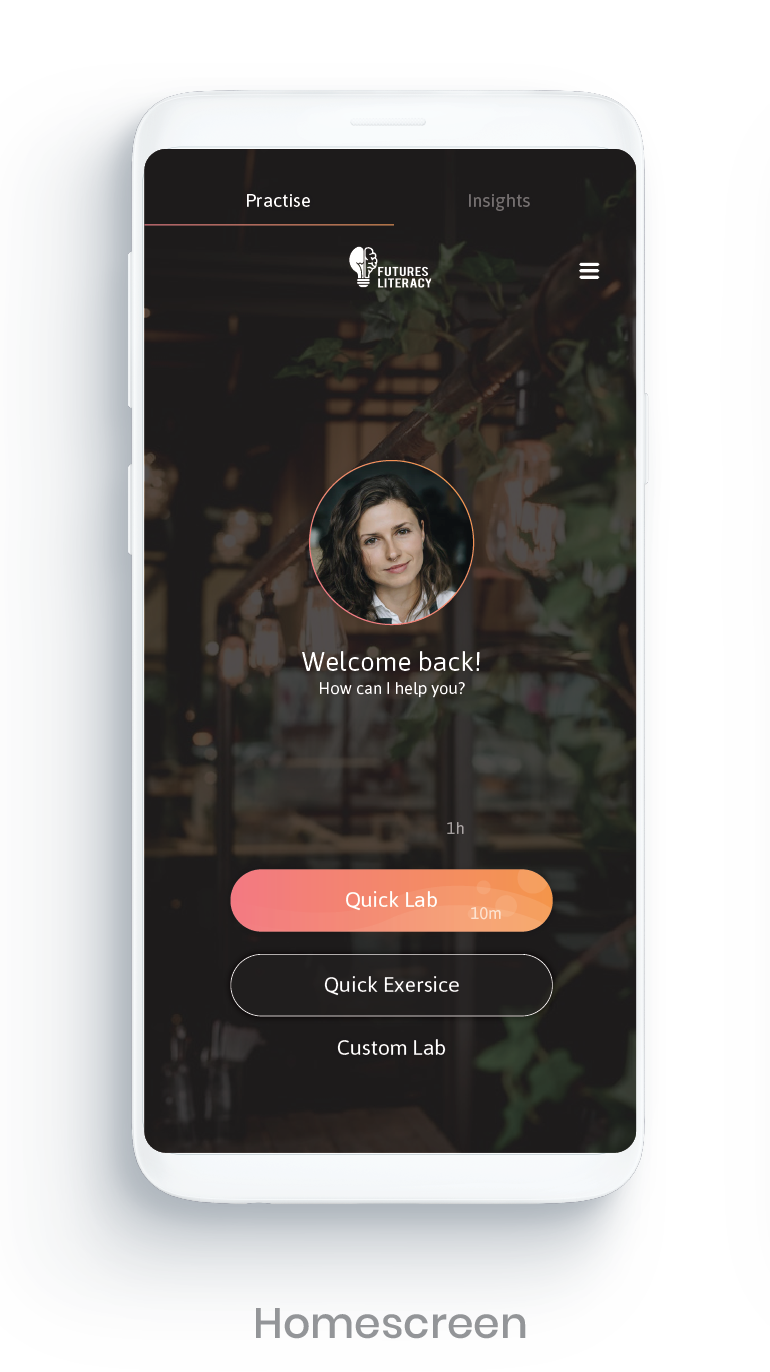
DS 19: “There should be a quick exercise button on the home screen.”
DS 20: “A lab can be done both alone and together”
DS 21: “People will not be graded with a “good” or “bad”. It is about the insights.”
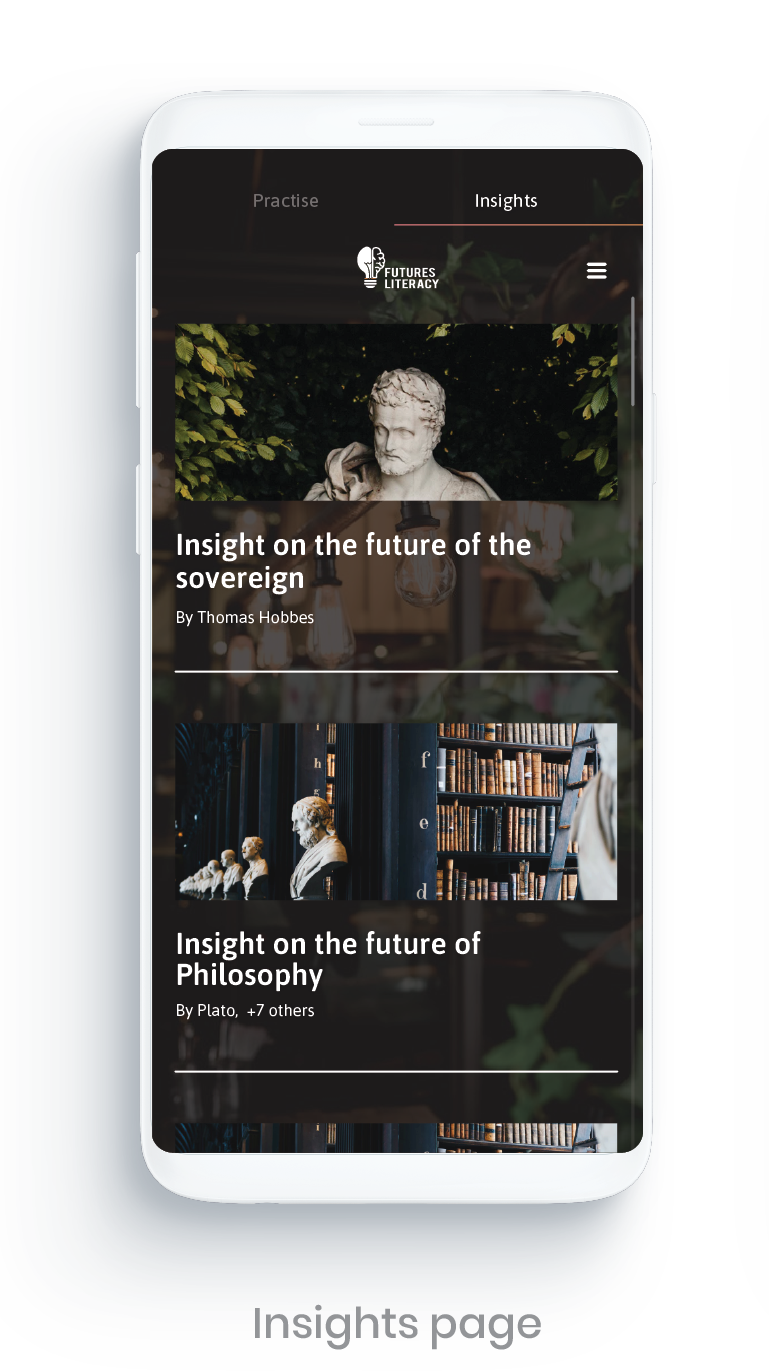
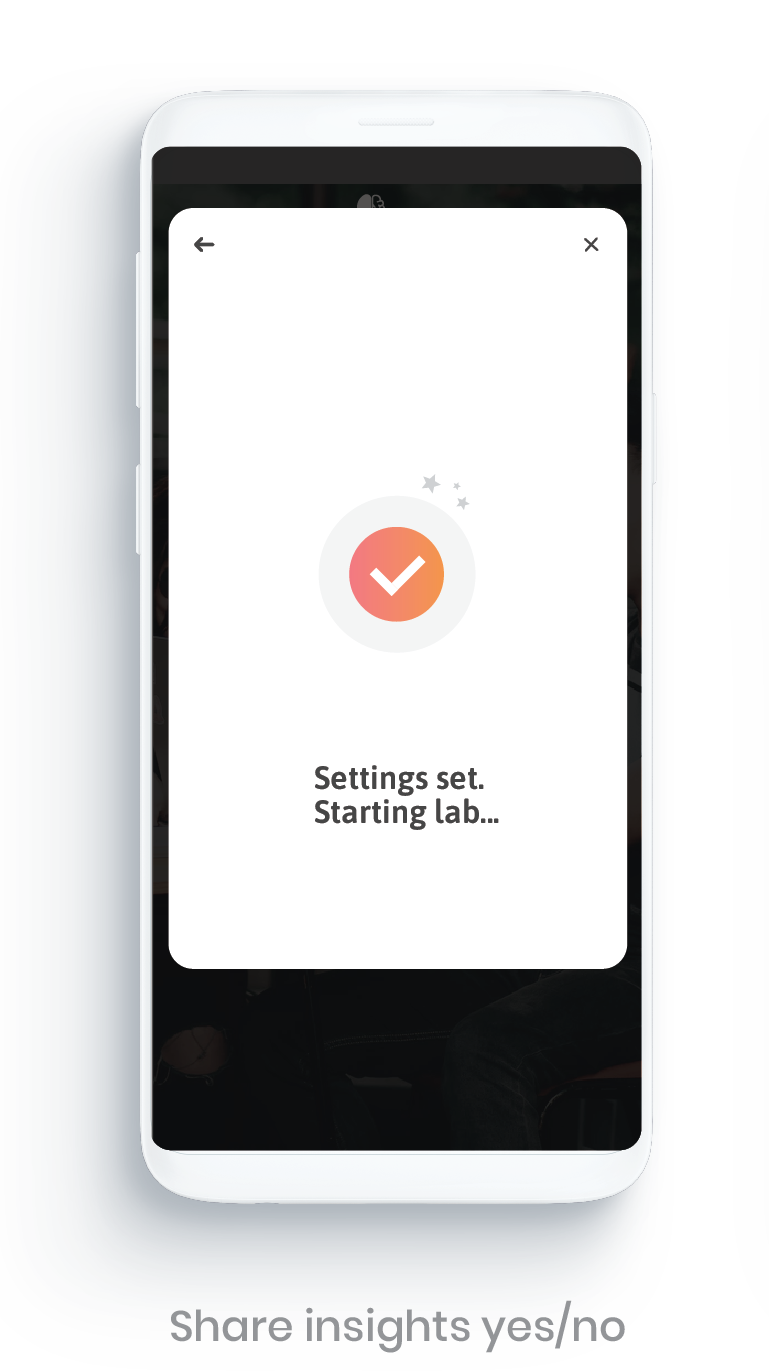
DS 22: “The homepage should have an option where insights can be shared and seen by others.”

Lo-fi wireframe
- Lo-Fi wireframe design
Based on the flow diagram and the user requirements, the outline of the app is made in the form of a Lo-fi wireframe. This wireframe is tested with an medior web designer and developer before finalized.
- Research Method:
Expert Test
Walkthrough and task scenarios






















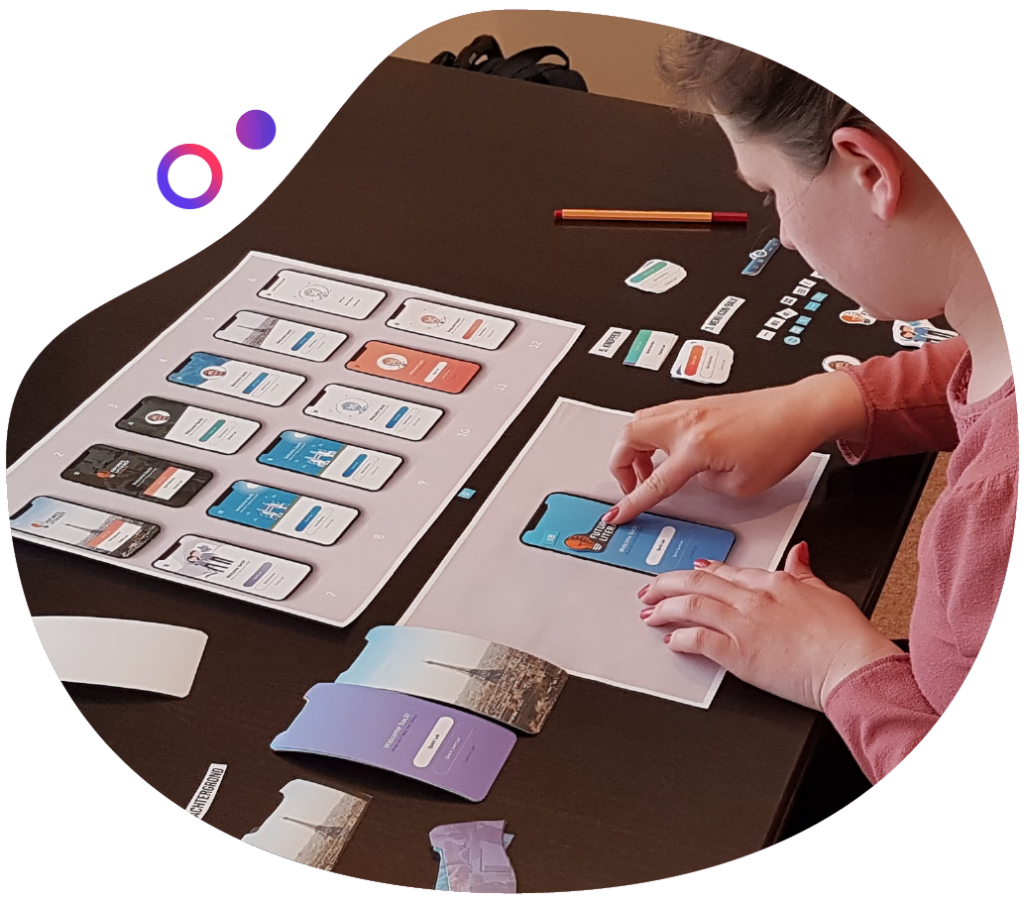
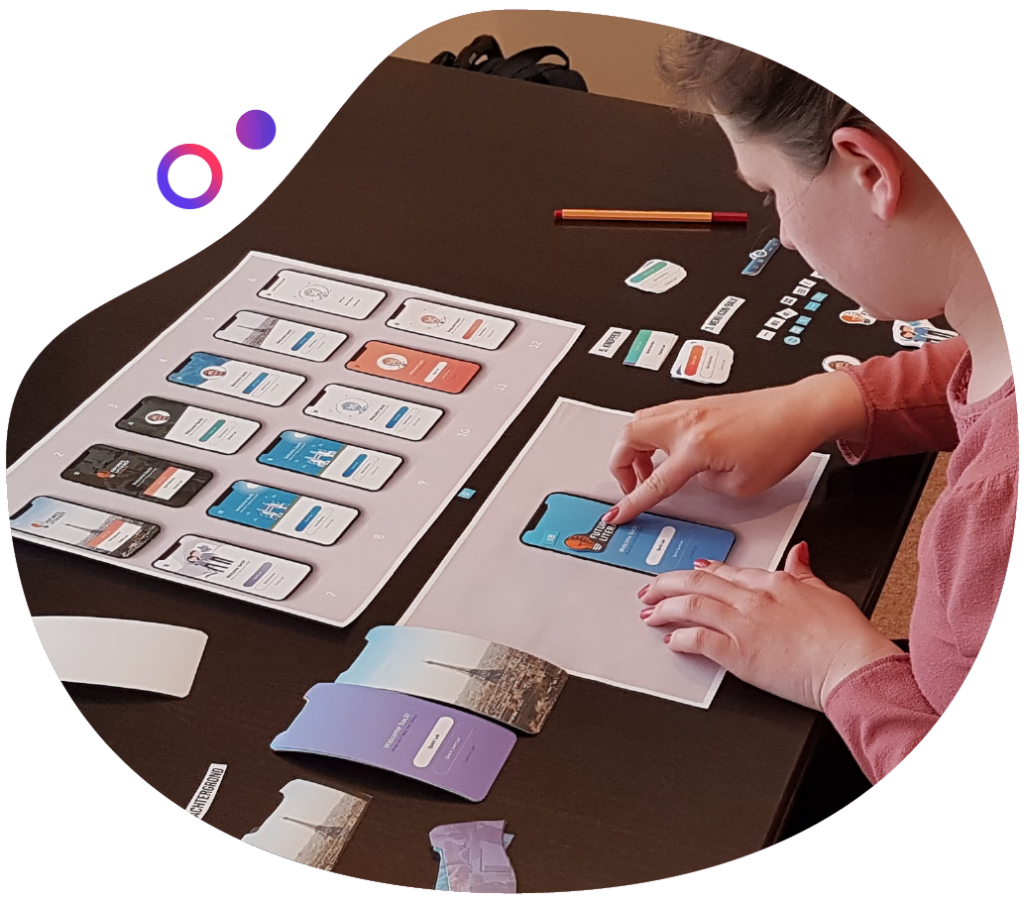
User testing the design

Target audience: Master students and teachers
When: During a 2 week FL Intensive Program
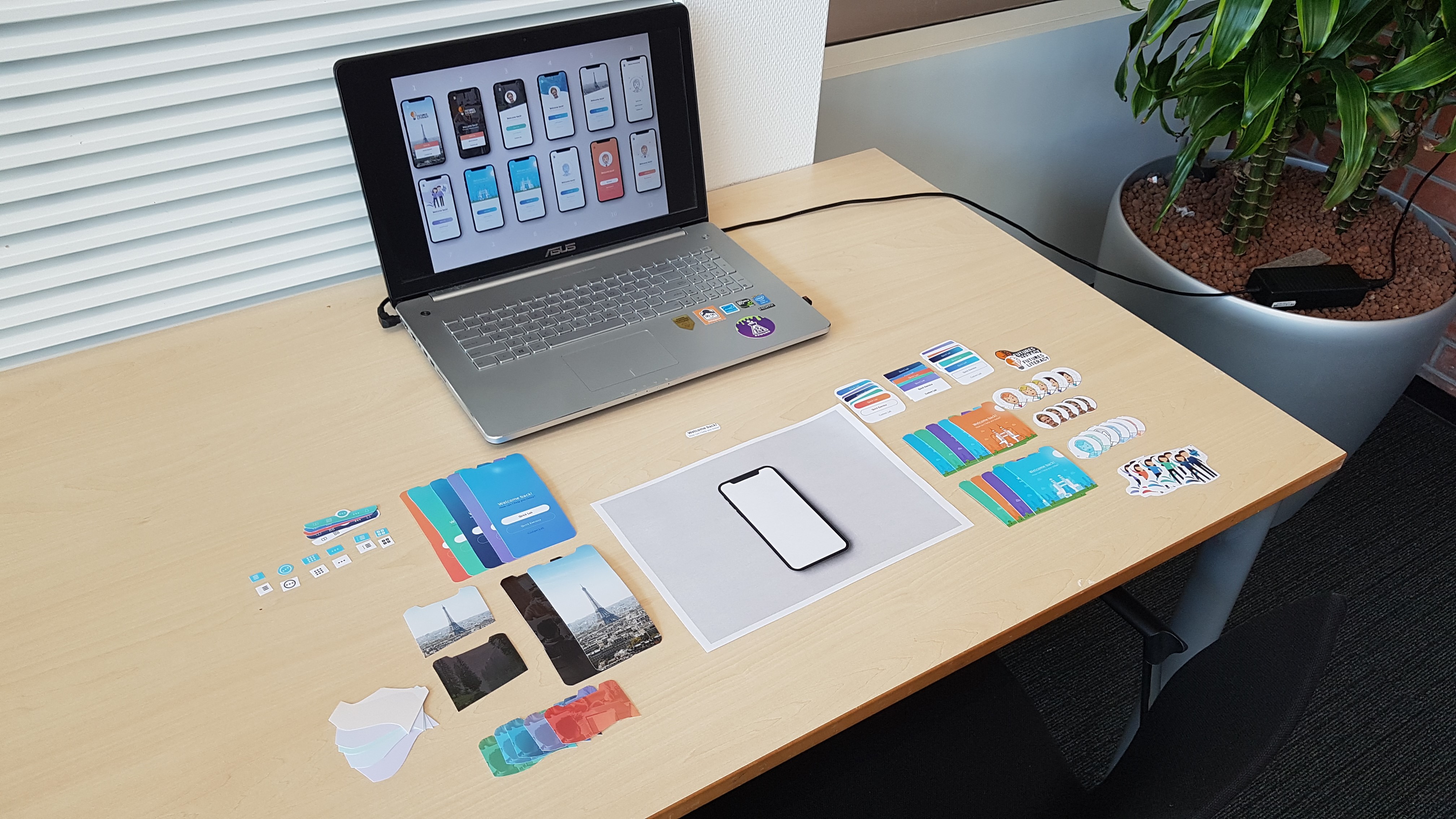
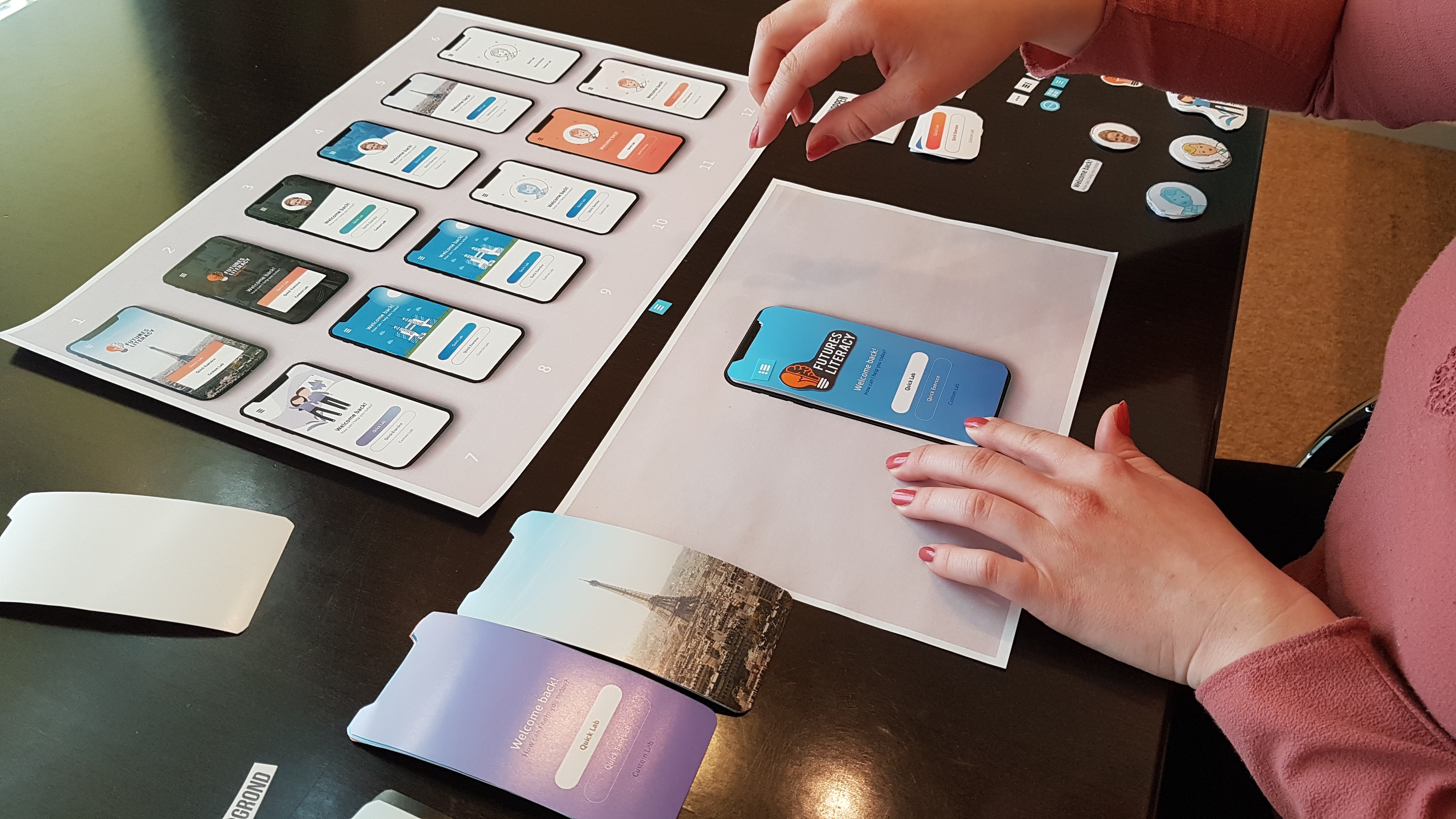
Type of test: Mix & Match
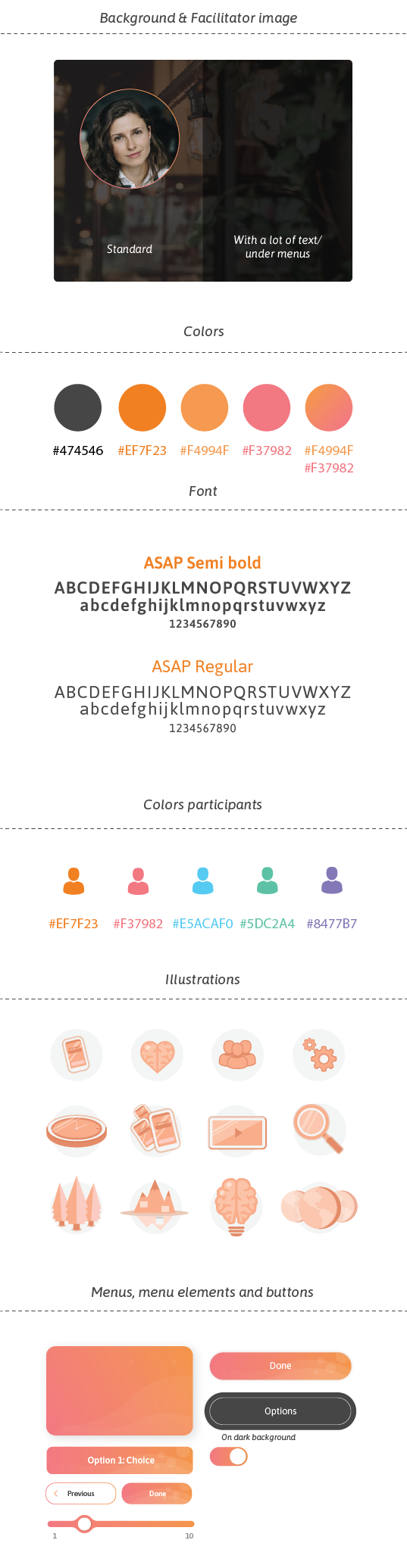
Explanation user test
For this test I made different design style elements based on the current information I had gotten from my research. During this program I let 20 participants mix and match different elements in order to create a style they liked. Based on these results, which were different then the expected outcome, a final design style was designed.
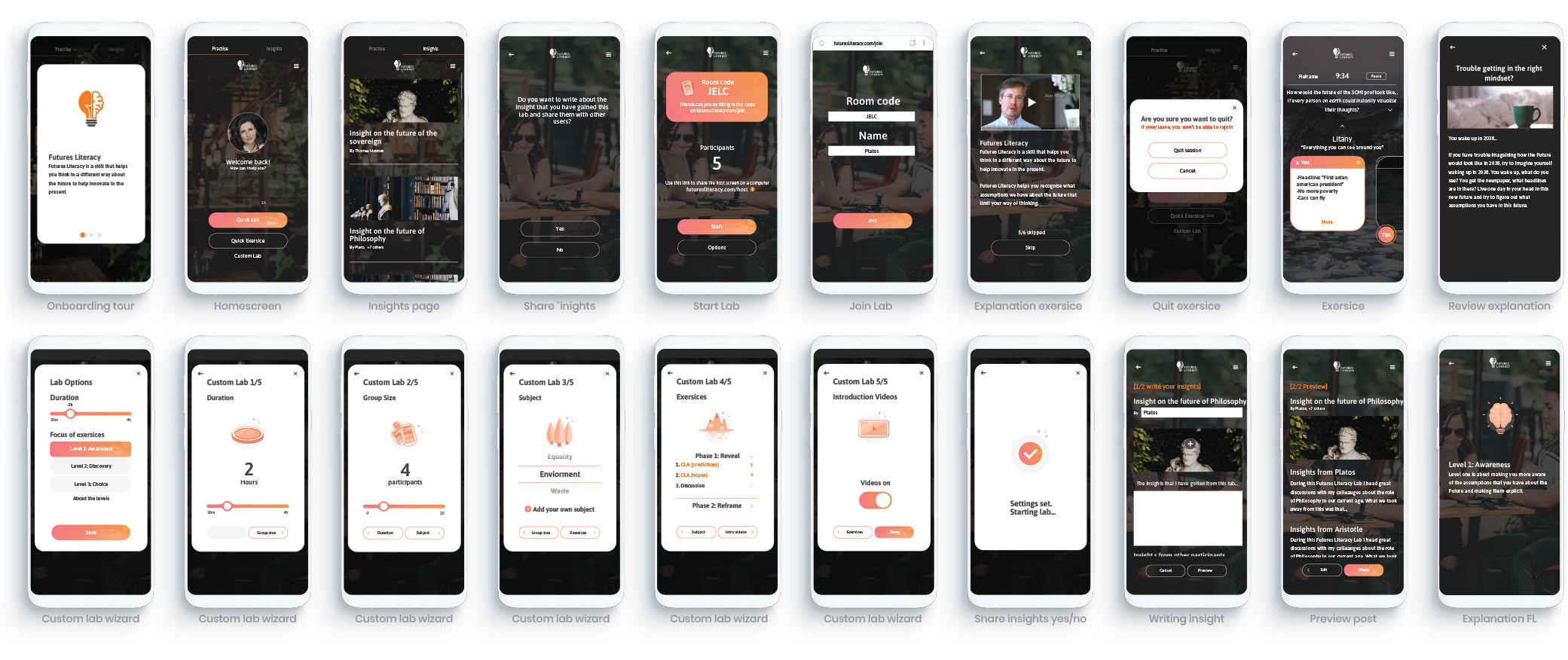
Hi-Fi wireframe
- Hi-Fi wireframe design
After the design style has been decided, the Lo-Fi wireframe and design style can be combined into the Hi-Fi wireframe.























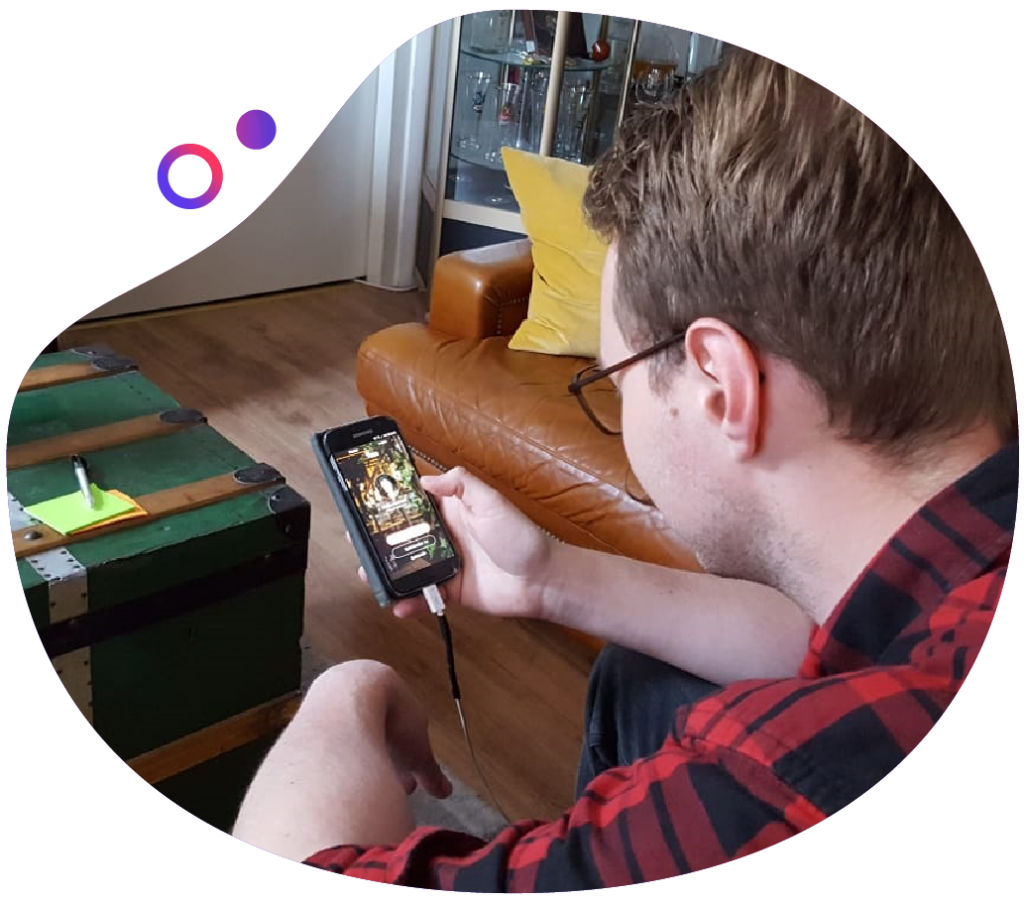
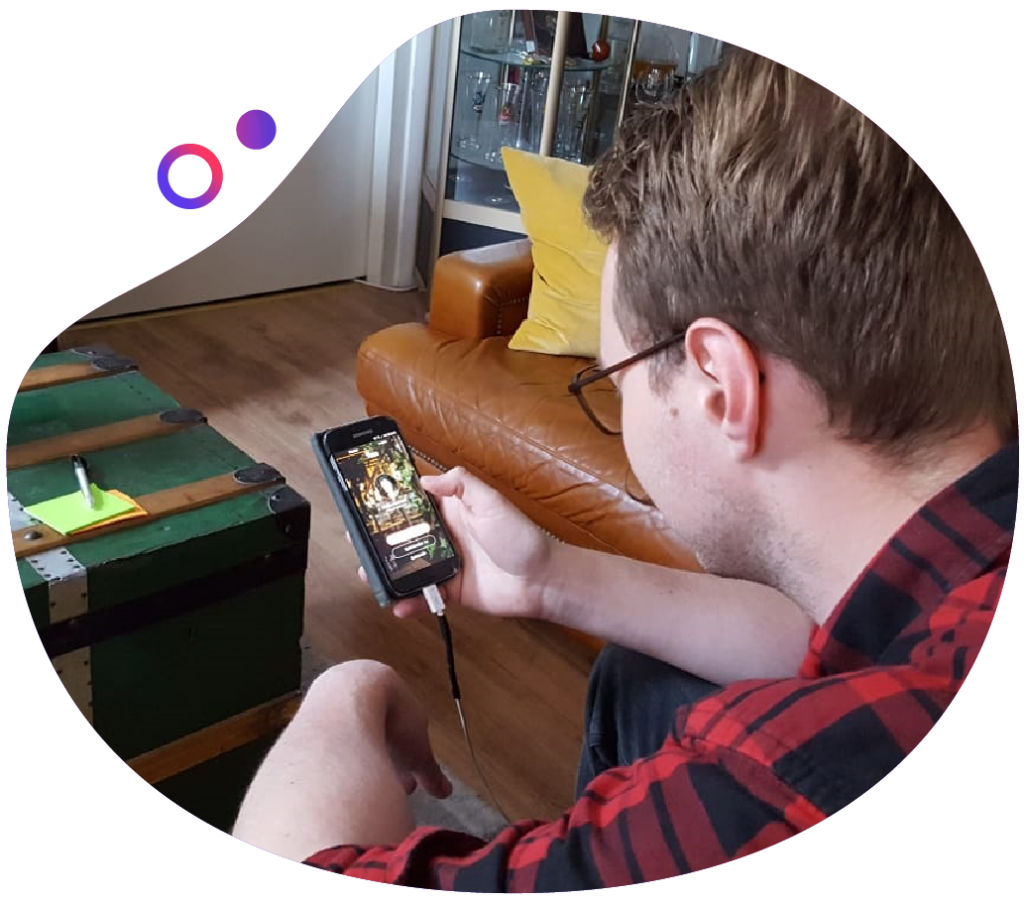
Final evaluation with users

Target audience: Master students and teachers
Setting: Individual tests & group test
Type of test: Task scenarios with interactive prototype
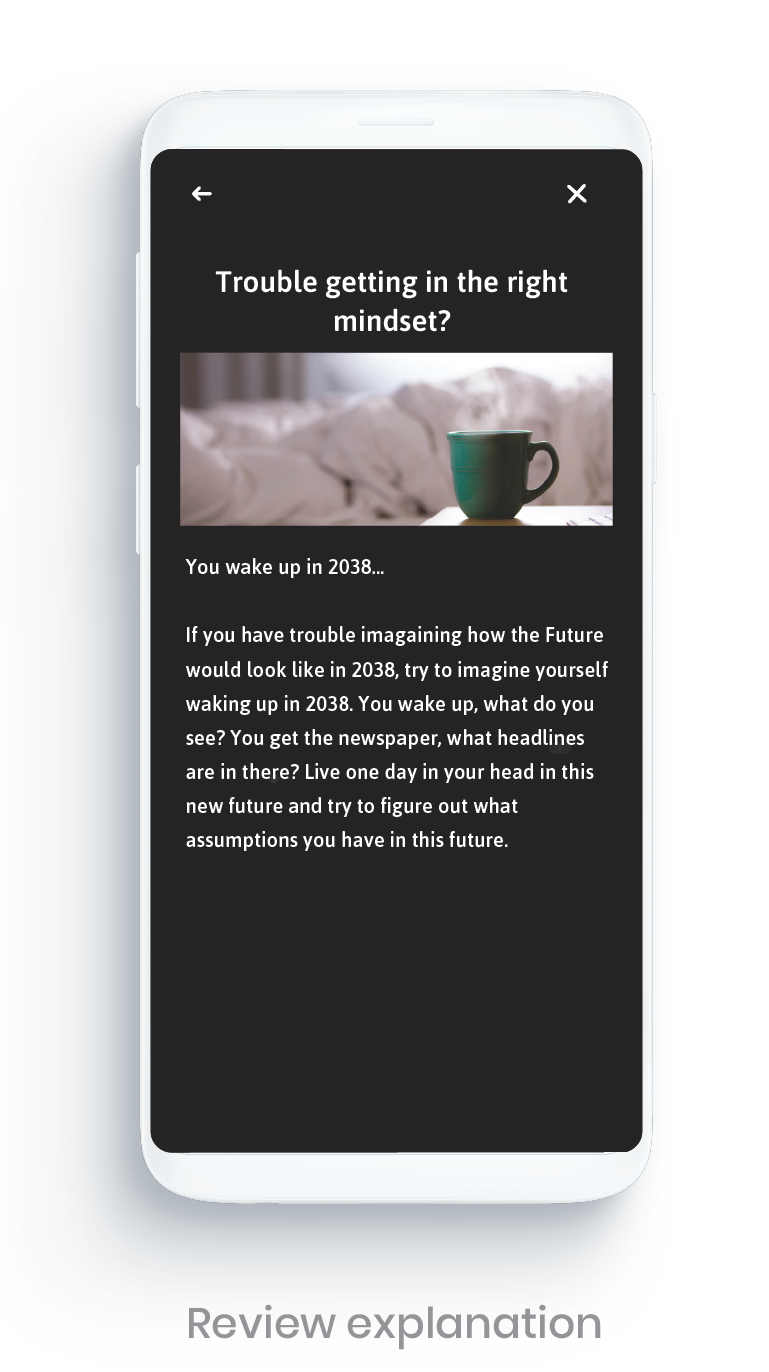
Explanation user test
All the evaluations consisted of task scenarios that could be done with the interactive prototype. For some more complicated functions substitute activities were introduced to test the functionality as closely as possible.




Final evaluation insights
- Explanations were skipped by participants in the group evaluation.
- Exercises taken directly from the workshop were too complicated on a mobile device.
- The design was very well received by all participants.
- With exception of the exercises, the usability of the app was well received.
- Not enough interaction among participants in the group exercise. Extra pauses were introduced after each exercise to discuss what was written down.
Final note
The graduation assignment ended after delivering the interactive prototype and the results of the final evaluation. The results were well received and my thesis was graded with an 8.6. This resulted in graduating with Cum Laude. Together with the client we are looking if we can get the app developed.